
【JavaScript】配列(Array)- 複数の値を記憶するデータ構造
JavaScriptの配列について解説します。
検証環境
配列
配列は“複数の値を記憶するデータ構造”です。
数値型や文字列型と同様に型があり、object型に分類されます。
データ構造
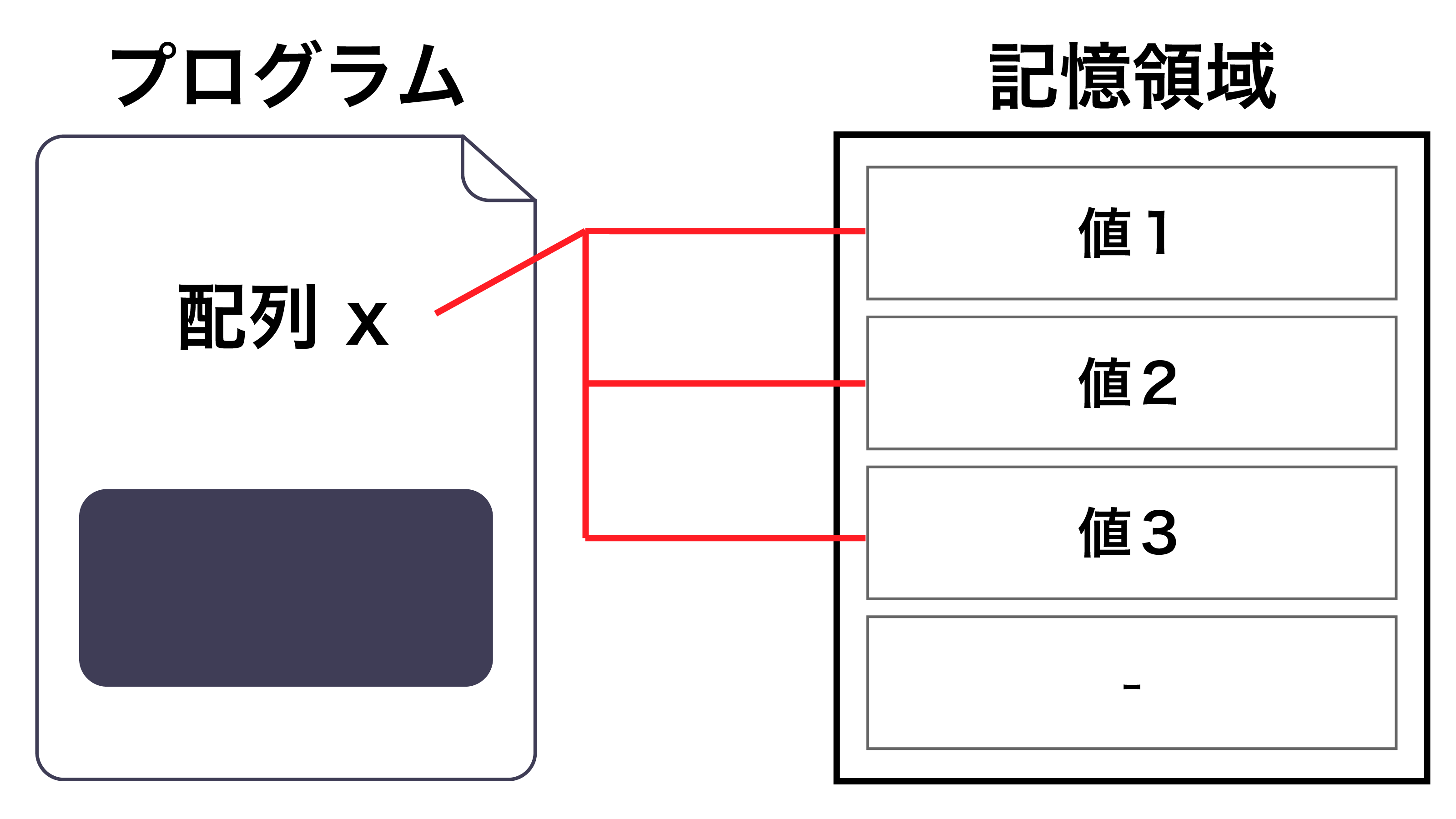
配列型の変数と記憶領域の関係をイメージで掴みましょう。
数値型や文字列型の変数は1つの記憶領域を持ちますが、配列型は複数の記憶領域を持つことが可能です。

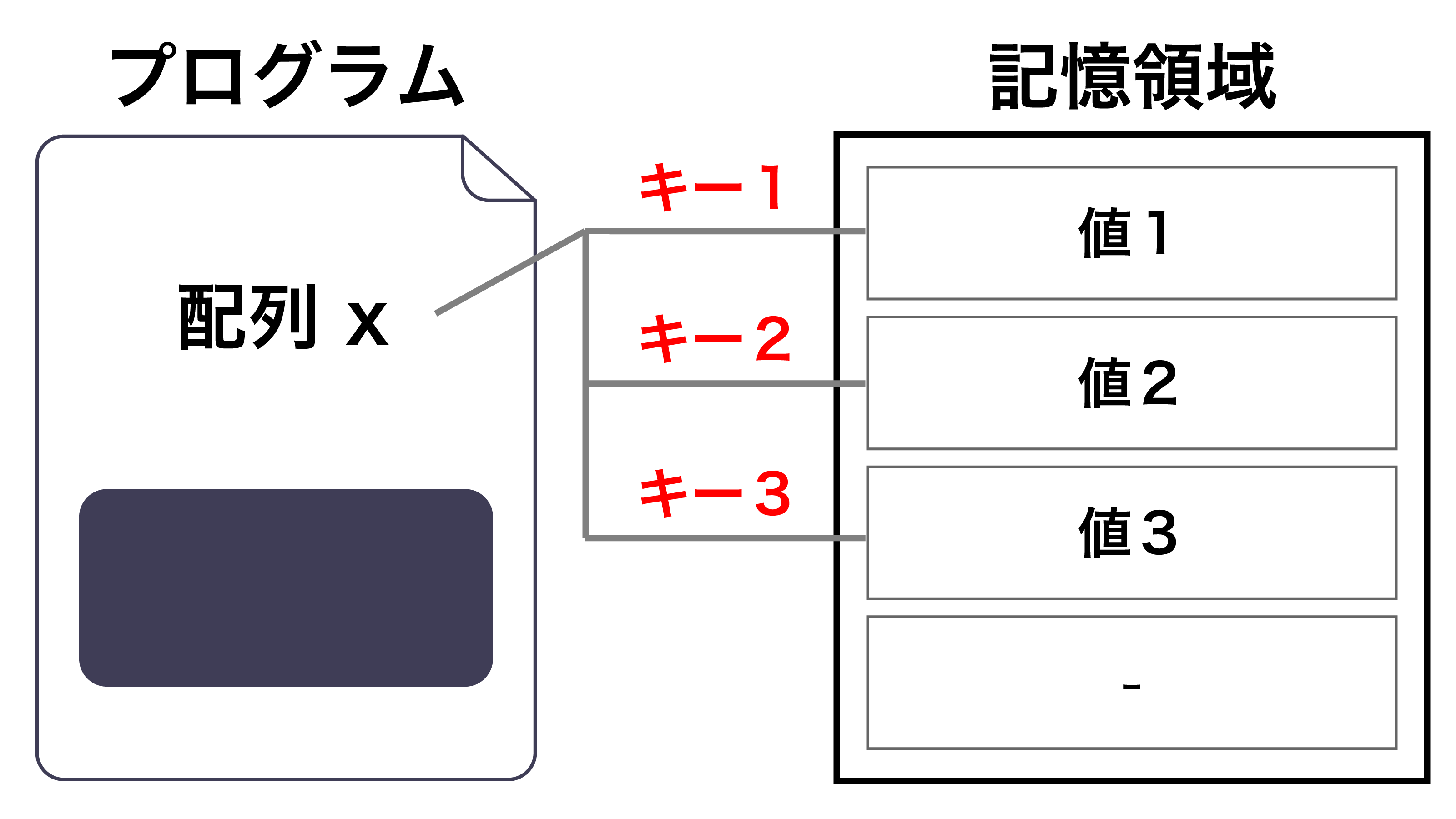
1つ1つの記憶領域との繋がりには『キー』と呼ぶ名前があります。
キー
キーは“配列と記憶領域の繋がりに対する名前”です。

キーには数値や文字列などを使って任意の名称を命名できます。
また、数値の場合は『キー』ではなく、『インデックス』や『添字』という名称で呼ぶことがあります。
配列の生成
配列を扱うには初めに配列を生成します。
基本構文
配列生成の構文は2通りあります。
変数 = Array()変数 = []1つ目はArrayオブジェクトを使用した宣言方法です。
オブジェクトについて未学習の方は、ここでは構文のみ覚えていただければ問題ありません。
また、2つ目は1つ目の短縮構文と呼ばれる記法で、こちらの方が一般的に多く使われます。
サンプル
___ih_hl_start
let data1 = Array();
let data2 = [];
___ih_hl_end
console.log(typeof(data1));
console.log(typeof(data2));object
object1〜2行目で2つの配列を生成し、それぞれ変数data1と変数data2に記憶しました。
typeof関数で型を取得し、console.logで出力していますが、その結果からどちらもオブジェクト型であることが分かります。
配列の初期化
配列は生成時に初期値を設定できます。
基本構文
変数 = [値, 値, 値 ...]角括弧([])の中に初期値をカンマ(,)区切りで記述します。
値は任意の数だけ記述可能です。(正確には記憶領域で容量までになります。)
各値のキーは先頭から0,1,2…と数値の連番が割り当てられます。
サンプル
___ih_hl_start
let data = [ "a", "b", "c" ];
___ih_hl_end
console.log(data);(3) ['a', 'b', 'c']
0: "a"
1: "b"
2: "c"
length: 31行目で配列の生成と同時に3つの値("a"、"b"、"c")で初期化しています。
コンソールの出力結果から、キーとその値を記憶していることが確認できます。
また、length: 3は配列のサイズ(値の数)を示しており、このサンプルでは3つの値を記憶していることが分かります。
値の取得
配列の値を取得するにはキーを指定します。
基本構文
変数[キー]キーの部分は取得する値のキーです。
サンプル
let data = [ "a", "b", "c" ];
___ih_hl_start
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);
___ih_hl_enda
b
c3〜5行目のdata[0]、data[1]、data[2]が配列の値の取得です。
指定したキー(インデックス)に対応する値を取得できていることが、コンソールの出力結果から分かります。
値の記憶
配列に値を記憶するにはキーを指定して、代入演算子で値を代入します。
基本構文
変数[キー] = 値値をキーの部分で指定した名称で記憶します。
また、既に同じキーが存在する場合は値を上書きし、存在しない場合は新しい記憶領域に指定したキーで値を記憶します。
サンプル
let data = [ "a", "b", "c" ];
___ih_hl_start
data[0] = "x";
data[3] = "y";
___ih_hl_end
console.log(data);(4) ['x', 'b', 'c', 'y']
0: "x"
1: "b"
2: "c"
3: "y"
length: 43〜4行目が配列への値の記憶(代入)です。
3行目は既存キーに代入したため、元の値"a"が"x"で上書きされました。
4行目は新規キーに代入したため、他の値を書き換えることなく追加されています。
配列のサイズ
配列のサイズ(値の数)はlengthプロパティで取得可能です。
プロパティが未学習の方は、ここでは構文のみ覚えていただければ問題ありません。
基本構文
変数.lengthサンプル
let data = [ "a", "b", "c" ];
___ih_hl_start
console.log(data.length);
___ih_hl_end
data[3] = "d";
___ih_hl_start
console.log(data.length);
___ih_hl_end3
43行目と7行目のdata.lengthの部分で配列のサイズを取得しています。
配列の値は3行目時点では"a"、"b"、"c"のため、サイズは3です。
7行目時点ではその直前に"d"を新規キーで追加したため、サイズは4になっています。
注意点
インデックス(キー)は0から始まります
例えば次のような配列の有効なインデックスは0、1、2です。
let data = [ "a", "b", "c" ];
console.log(data[0]);
console.log(data[1]);
console.log(data[2]);a
b
c存在しないインデックスにアクセスすると未定義(undefined)となりますので注意しましょう。
let data = [ "a", "b", "c" ];
console.log(data[3]);undefined

![【コマンドライン】ユーザーのグループ確認 [ groups ]](https://it-hack.net/storage/app/media/document/development/os/command/groups/thumbnail_0001.png)
![【コマンドライン】ユーザー・グループの確認 [ getent ]](https://it-hack.net/storage/app/media/document/development/os/command/getent/thumbnail_0001.png)


